
Kardioider och nefroider är spännande former som man skapar på ett relativt enkelt sätt. Båda bygger på samma princip: Man har en cirkel och låter en annan cirkel rulla runt. På kanten på cirkeln som rullar sätter man fast en penna. Om den rullande cirkeln är lika stor som cirkeln i mitten kommer pennan att rita en kardioid. Om den rullande cirkeln har hälften så stor radie så kommer pennan rita en nefroid. På wikipedia kan man hitta denna förklarande bild:
 Här ser man
tydligt hur den snurrande cirkeln ritar upp en kurva, som till slut
blir en komplett nefroid. En kardioid blir mer som ett hjärta,
vilket förklarar namnet (efter grekiskans καρδία, vilket betyder
hjärta).
Här ser man
tydligt hur den snurrande cirkeln ritar upp en kurva, som till slut
blir en komplett nefroid. En kardioid blir mer som ett hjärta,
vilket förklarar namnet (efter grekiskans καρδία, vilket betyder
hjärta).
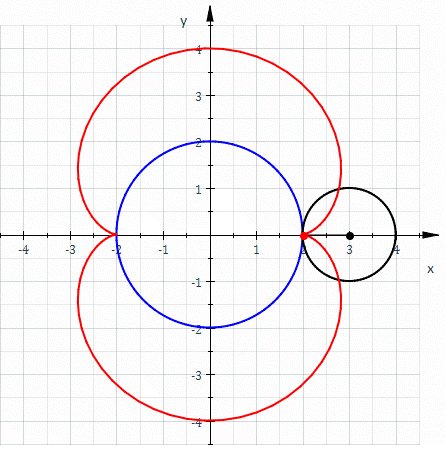
Det går också att bygga kardioider och nefroider genom att rita många cirklar efter varandra, och det visar sig att detta är ett ypperligt tillfälle att använda polära koordinater. Jag demonstrera först hur man kan göra nefroider:
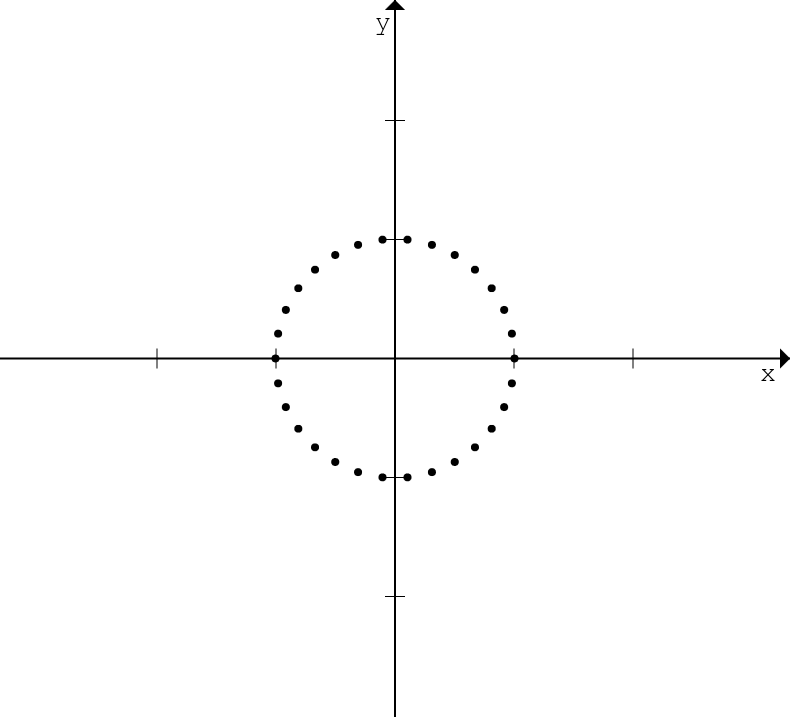
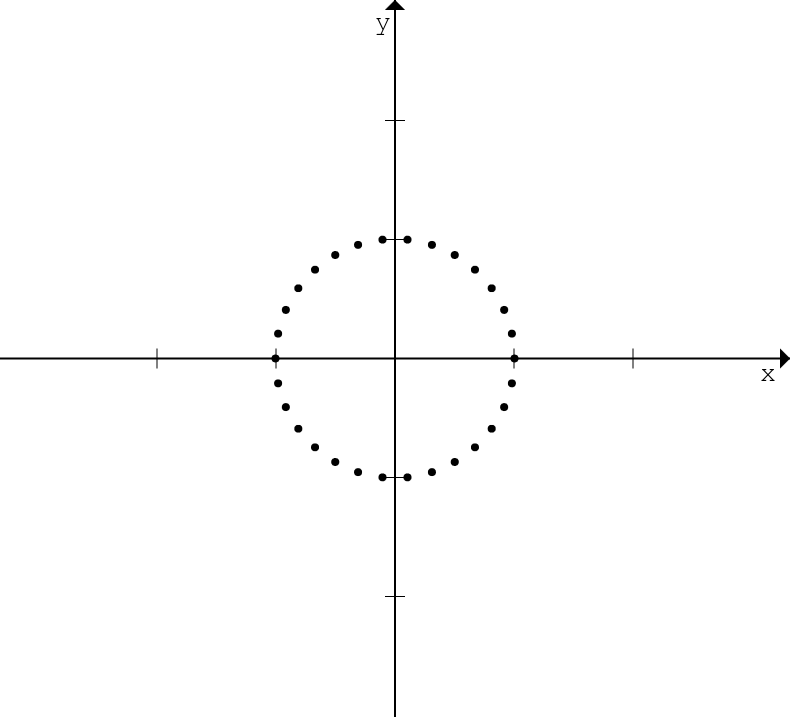
Vi börjar med att tänka oss ett antal polära koordinater som tillsammans bildar en cirkel:

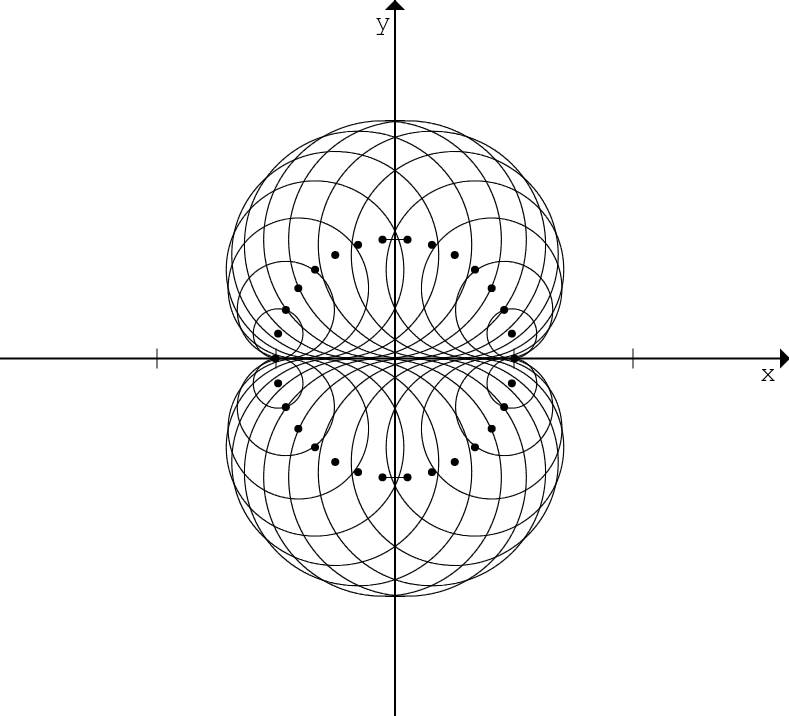
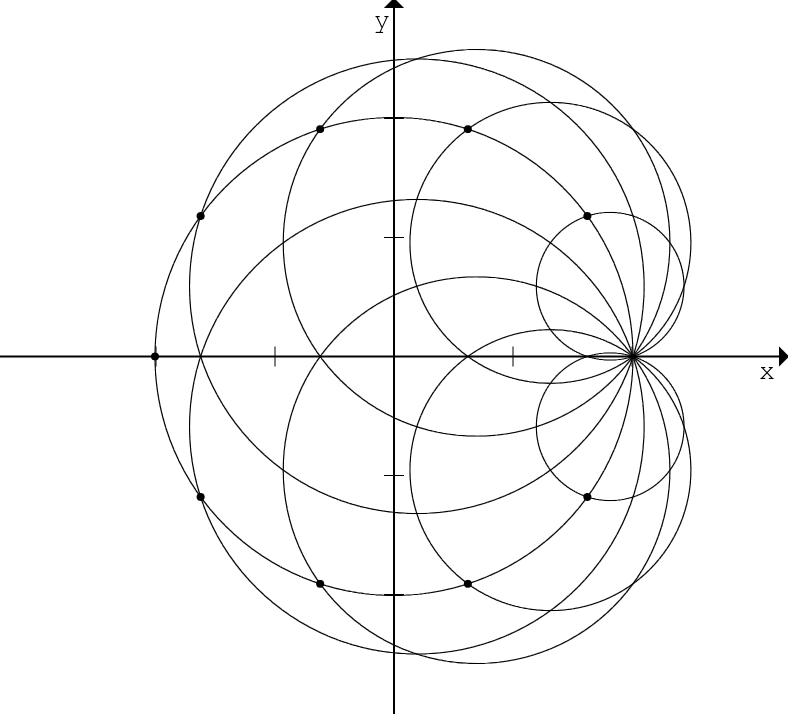
För varje polär koordinat ritar vi nu en cirkel, vars mittpunkt befinner sig på koordinaten, och vars radie sträcker sig till x-axeln.

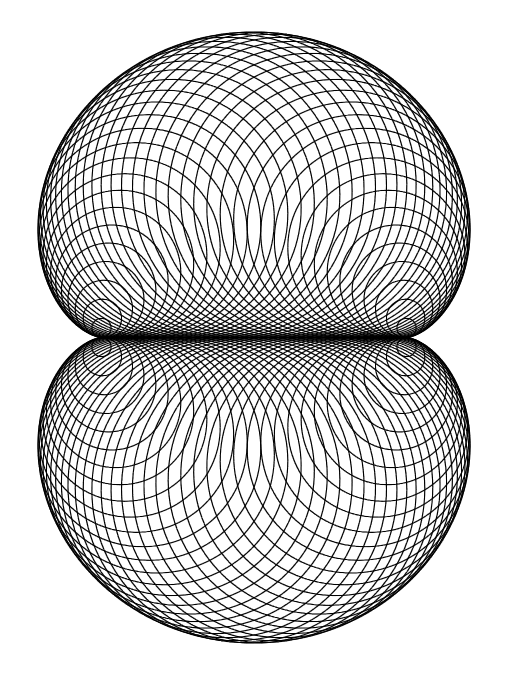
Det blir en del cirklar. Notera nu hur utkanten av hela denna figur blivit en nefroid. Det blir ännu tydligare om vi tar bort axlarna och ökar antalet cirklar.

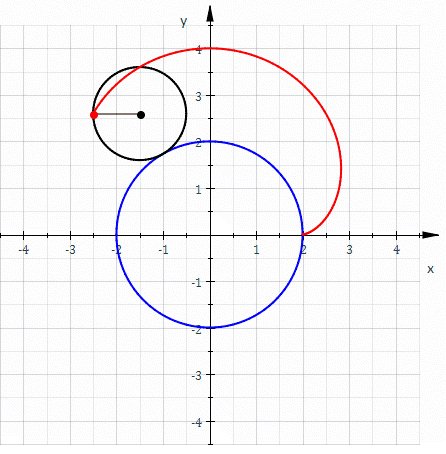
För att skapa en kardioid följer vi en likartad metod. Vi börjar ännu en gång med ett antal polära koordinater som tilsammans bildar en cirkel:

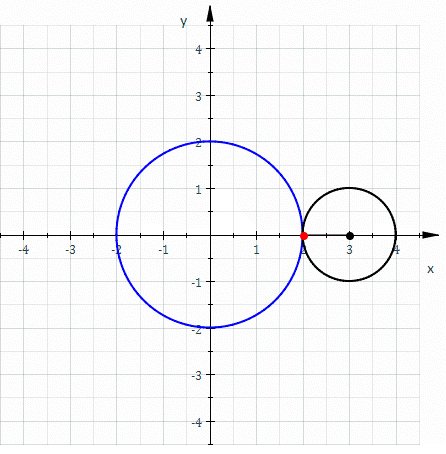
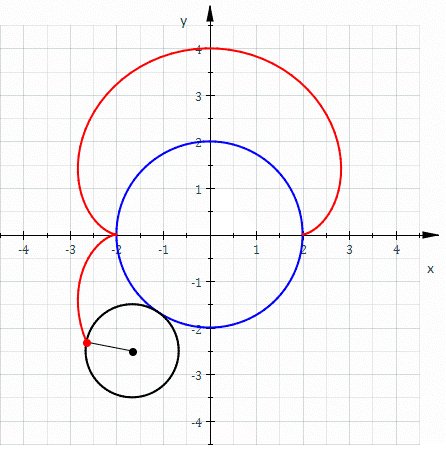
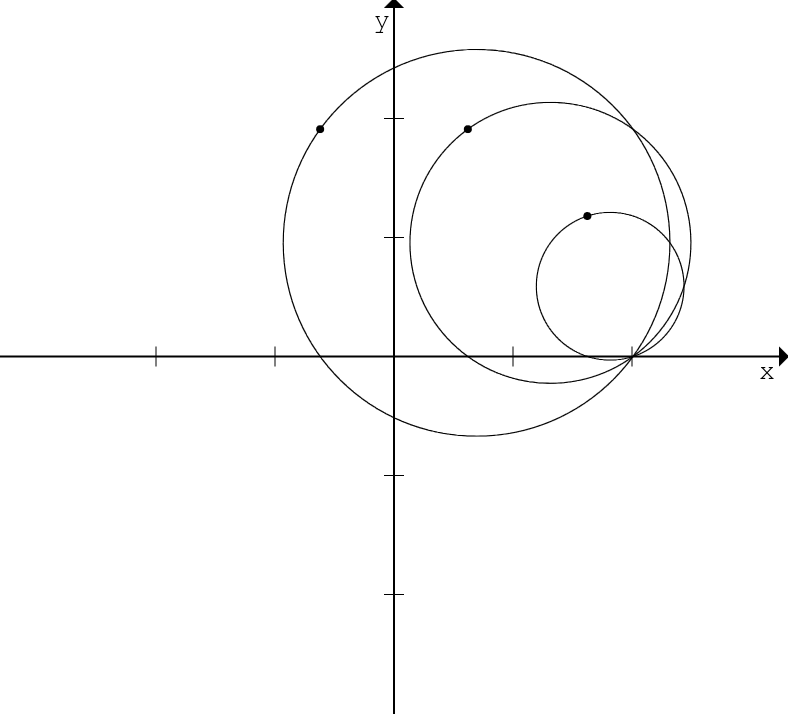
Nu ska vi än en gång rita en cirkel för varje koordinat. Denna gång ska dock koordinaten vara på cirkelns rand, och cirkeln ska positioneras mitt emellan koordinaten och den allra första koordinaten. För att tydliggöra detta visar jag nedan hur det ser ut med fyra koordinater, som är längre från varandra:

Den allra första punken ligger på (2, 0) och syns inte i bilden ovan. Du kan dock ana att de tre följande punkterna alla har samma avstånd till origo, och således följer en cirkel. Om vi nu fortsätter hela vägen runt får vi följande resultat:

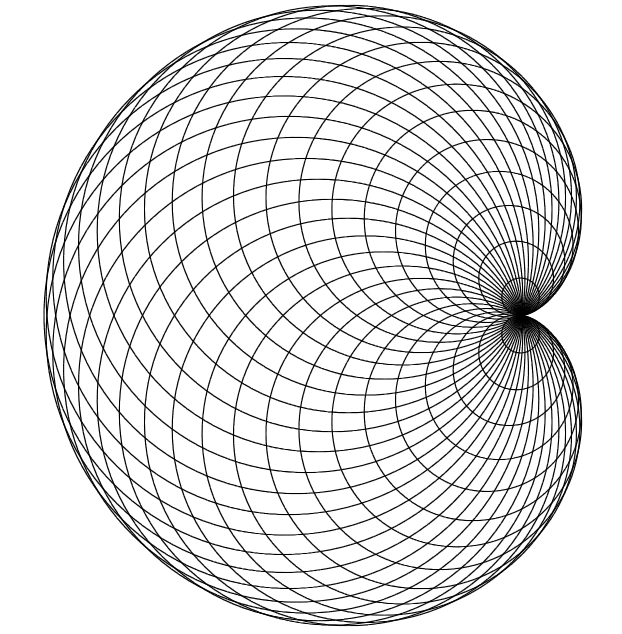
Att utkanten på denna figur är en kardioid blir tydligare när vi tar bort axlarna och ritar ännu fler cirklar.

Alla bilder i detta inlägg har jag skapat med väldigt lite JavaScript-kod. Nefroiden kan man exempelvis bygga på detta sätt:
<script src="http://spelprogrammering.nu/simple.js">
function start()
{
var r = 1;
for (var v = pi/50; v<2*pi; v += (pi/50))
{
var y = r*sin(v);
var radius = abs(y);
math.polarRing(v, r, radius);
}
}
</script>
Det är bara att ta ovanstående kod, spara den som en .html fil och köra igång den i webbläsaren. Kardioiden gjorde jag en lite längre lösning på, men fortfarande relativt lite kod:
<script src="http://spelprogrammering.nu/simple.js">
function start()
{
var r = 2;
var step = pi/20;
p0 = {x: r, y: 0};
for (var v = step; v<(2*pi); v += step)
{
var x = r*Math.cos(v);
var y = r*Math.sin(v);
var radius = distance(p0.x, p0.y, x, y)/2;
var l = sqrt(r*r - radius * radius);
var angle = v / 2;
if (v > pi)
l = -l;
math.polarRing(angle, l, radius);
}
}
</script>
Kardioider och nefroider kan man hitta lite varstans i vår värld, jag rekommenderar wikipedia-artiklarna som kvällslektyr. För gymnasieelever kan detta också fungera som en övning i både matematik och programmering. Som avslutning får ni här en färglagd kardioid:
 Maila
din kommentar till mikael@tylmad.com, så lägger jag in den
under inlägget.
Maila
din kommentar till mikael@tylmad.com, så lägger jag in den
under inlägget.
